티스토리 뷰
티스토리 블로그를 운영하다보면 정말 무료이긴하지만 스킨이 맘에 안들때가 많습니다. 저도 마찬가지이고 디자인을 좀 신경쓰는 편이라 거슬리는 것들 몇가지만 수정하면 가독성 좋고 디자인적으로 보기도 좋게 변경할 수 있습니다. 제 블로그도 몇가지 정도만 변경하면서 동시에 포스팅하려고 합니다.

제목(타이틀) 부분 배경 어둡게 하기
내 포스팅을 들어왔을 때 PC나 모바일 어떤 접속이든 상관없이 제일 먼저 보이는 부분이 제목 입니다. 하지만 초기에 세팅은 내 포스팅에 대표 이미지를 배경으로 그 위에 흰색 글씨가 들어가 있어 어떨 때는 잘 보이지 않을 때가 많습니다. 전 거의 대부분 이더라구요.
방법은 그대로 따라만 하시면 간단합니다.
1) 내 블로그 관리 화면에서 스킨편집 → 오른쪽 상단에 HTML 편집 → CSS 클릭


2) 이제 CSS코드가 보이실건데 다른건 신경쓰지마시고 키보드에 'Ctrl+F(단축키)'를 눌러 찾기창을 엽니다.
3) 찾기창에서 'post-cover:before'를 입력
4) 북클럽 스킨 기준으로 다른 코드를 변경하지 않았다면 줄번호 1052번에 해당됩니다.

5) 여기서 변경할 부분은 background-color:rgba(0,0,0,25); 코드 중 괄호에 있는 숫자입니다.가장 끝에 있는 숫자 '25'가 제목 배경의 투명도를 나타내는데 숫자가 높을 수록 어둡게 됩니다.
수정 할 부분 : background-color:rgba(0,0,0,25); → (0,0,0,85);
7) 25를 전 85정도로 바꾸었는데 자기 취향에 맞게 변경하시면 됩니다. 참고로 100은 배경이 안보이고 검은색 배경으로 바뀝니다.
제목 배경 간격 줄이기
두번째로 거슬리는 부분은 제목 배경부분이 쓸데없이 너무 넓어서 개인적으로는 너무 촌스럽고 불필요하다 생각됩니다. 간격을 줄여보겠습니다.
1) 마찬가지로 내블로그관리 → 스킨편집 → html편집 → CSS
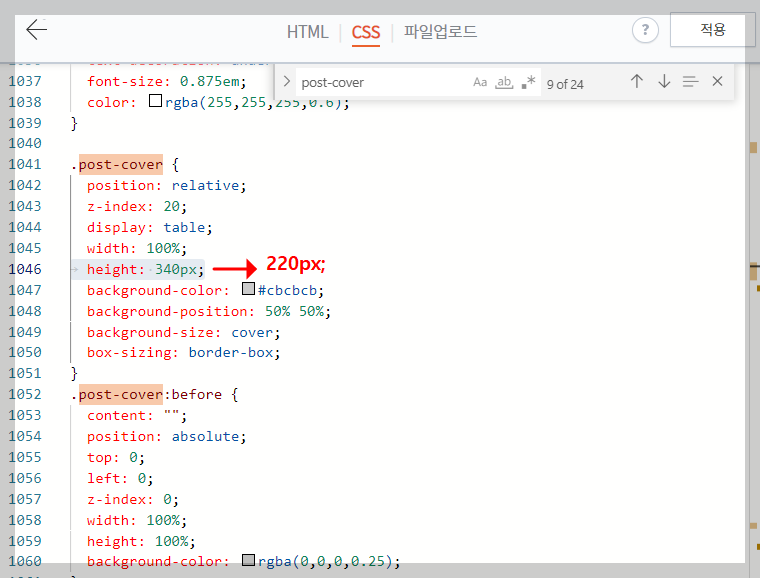
2)Ctrl+F 로 찾기 'post-cover' (줄번호 1046번)

수정 할부분 : height:340px; → 220px
수정하고 적용하면 아래와 같이 배경 간격이 줄어든 것을 확인하실 수 있습니다. 어 근데 또 거슬리는 것이 있네요 제목이 윗쪽으로 쏠려있네요 그렇다면 변경해 줘야죠


제목 글자위치 및 두께 바꾸기
쏠려있는 글자를 가운데로 오게 하고 가독성 좋게 'Bold'가 적용된것처럼 글자를 두껍게 바꿔보겠습니다.
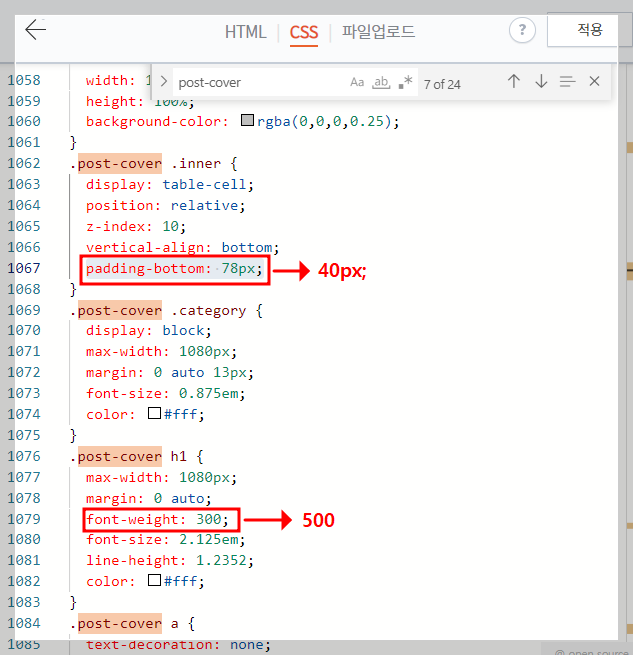
1) 배경 글자위치 가운데로 오게하기 : Ctrl+F → 'post-cover.inner' (줄번호 1067번)
수정 할 부분 : padding-bottom:78px; → 40px
2) 글자 두껍게 바꾸기 : Ctrl+F → 'post-cover h1' (줄번호 1079번)
수정 할 부분 : font-weigh:300; → 500

수정하셨으면 적용은 필수!


내 블로그로 들어가보면 전보다는 조금 더 가독성 있는 모습으로 바뀌어 있을겁니다. 마음에 드셨다면 '♥공감' 한번 눌러주세요~
다음으로는 티스토리 소제목 꾸미기, 본문 밑줄 형광펜효과, 웹폰트변경 등 꼭 필요하고 간단한 CSS변경하기를 해보겠습니다. 참고로 웹페이지의 로딩 속도가 느려지면 각 포털의 SEO에 영향을 아무래도 주기때문에 과도한 변경은 추천하지 않습니다.
'애드센스 블로그TIP' 카테고리의 다른 글
| 티스토리 제목과 본문 사이 간격 줄이기 상단 타이틀 배경과 글사이 (0) | 2023.06.29 |
|---|---|
| 애드센스 광고 크롤러 오류가 있으며... 해결 방법 1분 (2) | 2023.06.23 |
